| Как создать шаблон для Joomla (заключение). |
|
 Если вы внимательно читали первую и вторую статью как создать шаблон joomla самому и делали все на практике тогда у вас должен быть уже готовый шаблон joomla, единственное что нам осталось сделать это создать установочный xml файл в котором будут описаны все файлы нашего шаблона, создается такой файл довольно просто по этому я думаю с этим вы справитесь быстро и без проблем. Если вы внимательно читали первую и вторую статью как создать шаблон joomla самому и делали все на практике тогда у вас должен быть уже готовый шаблон joomla, единственное что нам осталось сделать это создать установочный xml файл в котором будут описаны все файлы нашего шаблона, создается такой файл довольно просто по этому я думаю с этим вы справитесь быстро и без проблем.
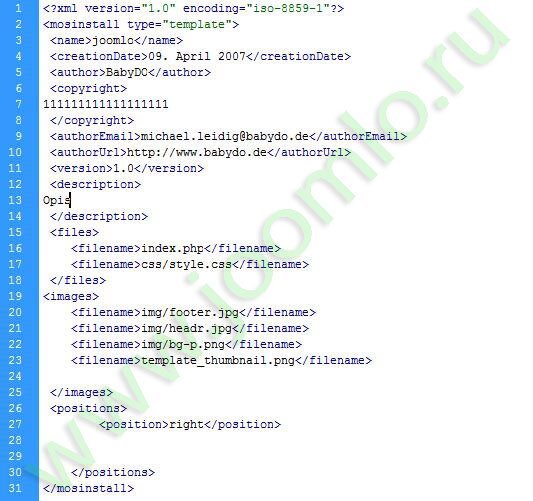
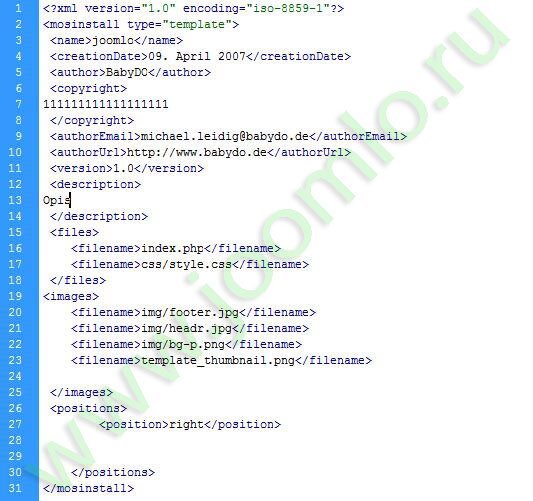
Теперь давайте рассмотрим что нам нужно сделать, вопервых скачайте тут архив с примером шаблона joomla, с архива возьмите файл templateDetails.xml и откройте его с помощью блокнота или Dreamweaver, теперь нам надо его отредактировать под себя что означают все эти строки я вам сейчас перечислю:
3.имя шаблон для joomla
4.дата создания шаблона
5.автор шаблона
6.8.между этими строчками пишем произвольный текс
9.здесь прописывается емейл автора шаблона joomla
10.адрес сайта автора шаблона
11.версия шаблона
12.14.между этими строками пишем описание шаблона
15.18.между этими строками нужно указать все файлы которые содержит шаблон, прописывать нужно с полным путем к файлу к примеру css/style.css
19.25.между этими строками прописываем все изображения которые содержит шаблон, прописывать нужно с полным путем к файлу к примеру img/footer.jpg
26.30.между этими строками прописываем все созданные нами позиции, если создали позицию right значит нужно указать ее.

Также хотел бы отметить что если вы хотите чтоб в админке в менеджере шаблонов при наведении курсора на название шаблона высвечивалась миниатюра (маленькая картинка шаблона) тогда вам нужно создать эту картинку и назвать ее template_thumbnail, далее эту картинку положите прямо в папку шаблона и укажите ее в установочном файле в нашем случае это строчка 23.На этом наше создание шаблона joomla закончено и шаблон готов к установке.
Также на последок хотел бы немного написать о некоторых классах которые не мешало бы создать
.contentheading {Клас для заголовков}
.small {Клас для автора статьи}
.createdate {Клас для даты создания статьи}
.readmore-link {Клас для ссылки подробнее}
.comment-link {Клас для ссылки комментарии}
На этом все надеюсь серия статей как создать шаблон joomla самому была вам полезна, по дополнительным вопросам обращайтесь на наш форум поддержки..
Расширения для Joomla
|






 Если вы внимательно читали
Если вы внимательно читали 
Комментарии
Комментатор блин нашелся...)
>Также на последок хотел бы немного >написать о некоторых классах которые не >мешало бы создать
Также, напоследок, хотел бы немного написать о некоторых классах CSS которые не мешало бы создать
// Грамматическая и пунктуационная корректность сделает вашу статью еще доступнее. Для классов лучше указать, что они относятся к CSS, иначе не сразу понятно.
И в слове "класс" должно быть 2 "с"
{класс для автора статьи}
PS: Благодарю за статьи по созданию шаблона. Они отличные.
RSS лента комментариев этой записи.